While developing the software for backoffice tour operators, we came across the need to display hierarchical data with knockout.js. Let us consider the following sample situation:
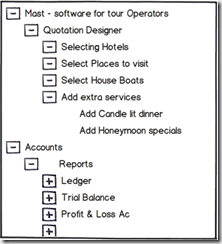
We need to display the features of our software for tour operators in a tree structure as shown below.
Analysing the requirement we split the problem in the three parts of MVVM, namely the Model, the View and the View Model. so what do they look like:
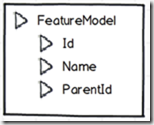
The Model:
Containing the id, name and the parent id
The View Model:
This has a list of features as its child, as well as a boolean value “Is Detail Shown”.
The rest of the story:
now with both the model and the view model defined, it is time to stitch things together. first let us fire up jsfiddle and implement the part of displaying the view if there is data in the view model.



No comments:
Post a Comment