While developing the web application for tour operators @ syneity, we felt the need to move off from the combo box to something better. So here we will be designing the mockup for the same. We have identified the following states for this control.
| Sl. | State | Details |
| 1 | Initial | No data is selected |
| 2 | Typing | Data is being entered into the control |
| 3 | Selected | An item is selected from the search result |
| 4 | Add | User needs to enter a new value, one that is not there in the search result |
1. Initial State
2. Typing State
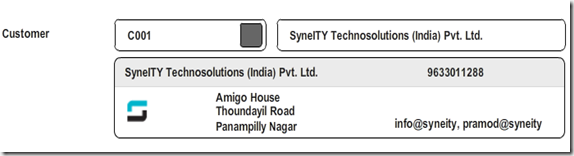
3. Selected State
4. Add State
Now into the implementation part… I think that the tools i will use will be jquery, knockout.js, more details in the coming blogs..
Credits:
For creating the mockups i used mockflow, also the mockup can be viewed at this url http://app.mockflow.com/view.jsp?id=ED3FADC540D62289717D93F1B69D5C5F.




No comments:
Post a Comment