While developing the software for backoffice tour operators, we came across the need to display hierarchical data with knockout.js. Let us consider the following sample situation:
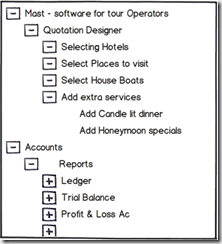
We need to display the features of our software for tour operators in a tree structure as shown below.