At SyneITY we follow the lean agile development methodology and to aid in our development we needed a kanban board and thought why not develop it using javascript, jquery and knockoutjs.
As usual, we are just starting out with a basic version and here is a mockup of what we were trying to achieve in the first iteration
Technologies we will be using:
I have created a repository on github which can be accessed at this url. I will be splitting this work into the following sections:
1. Create the html code and write the knockoutjs code that will allow us to create lanes and add user stories to them.
2. Allow us to move user stories between lanes
3. Assign a user story to a developer and get the user story to display the image of the developer.
4. User stories which don't fit into the lane are moved out and can be viewed using the more button. This will also show the no of user stories not in the lane.
5. Allow users to prioritize user stories by moving them up/down.
Now enough with the design, let us get into the code.
Part 1.
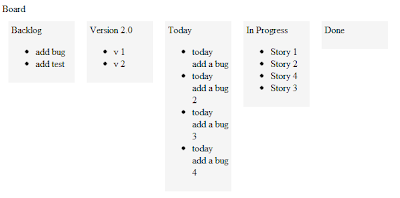
after Basic html code and the knockoutjs code the application with minimal styling looks like this: The code at this stage can be see at this version in github
Time to catch some sleep!!
As usual, we are just starting out with a basic version and here is a mockup of what we were trying to achieve in the first iteration
Technologies we will be using:
- Javascript
- Jquery
- Knockoutjs
- Ajax
I have created a repository on github which can be accessed at this url. I will be splitting this work into the following sections:
1. Create the html code and write the knockoutjs code that will allow us to create lanes and add user stories to them.
2. Allow us to move user stories between lanes
3. Assign a user story to a developer and get the user story to display the image of the developer.
4. User stories which don't fit into the lane are moved out and can be viewed using the more button. This will also show the no of user stories not in the lane.
5. Allow users to prioritize user stories by moving them up/down.
Now enough with the design, let us get into the code.
Part 1.
after Basic html code and the knockoutjs code the application with minimal styling looks like this: The code at this stage can be see at this version in github
Time to catch some sleep!!



No comments:
Post a Comment